다른 검색 엔진에서는 지적이 없었는데 빙 웹마스터 도구에 등록하니, 어느 날 "2개 이상의 H1 태그 문제를 해결"하라는 메시지가 나옵니다. H1 태그는 하나만 있을 텐데, 의아한 상황입니다. 이 문제의 원인과 간단히 해결하는 방법에 대해 포스팅하도록 하겠습니다.

H1 태그에 대한 고찰 (SEO 형식)
H1 태그는 내가 작성한 글에서의 핵심 내용을 말해주는 것이라 생각하시면 됩니다. 검색 로봇들이 이 H1 태그를 보면서, 이런 글이구나를 판단하게 되는데 이것이 2개 이상 있다면 당연히 검색 로봇은 혼란스러울 것입니다.
보통 작성하는 시점에 우리는 당연히 SEO 글쓰기를 알고 있으니, 글 제목이 H1으로 설정되는 것을 인지하고 포스팅하였는데 이런 오류가 나오니 다소 황당하고 걱정이 됩니다.

문제가 발생한 이유 : 내 블로그에 2개 이상의 H1 태그가?
그럼 빙 웹마스터 도구에서는 왜 우리에게 이 문제가 발생했음을 알렸을까요. 이런 경우 제가 사용하는 블로그 스킨인 'Book Club' 기준으로 말씀드리면, 블로그 제목이 H1 태그로 되어있기 때문입니다.

사실 이 부분은 구글과 같은 검색 봇에서는 구분한다는 얘기도 있는데, 어쨌든 나의 모든 포스팅이 H1 태그가 2개 이상으로 구성되어 있는 건 사실이니, 수정하는 게 낫다고 생각합니다.
해결방법 : HTML/CSS 간단한 수정
결론부터 말씀드리면 HTML 코드 2개, CSS 코드 3개만 수정하면 됩니다. 그것도 <H1>을 <P>로 바꾸는 더 이상 간단할 수 없는 작업입니다. 다만 찬찬히 실수 없이 따라 하시기 바랍니다.
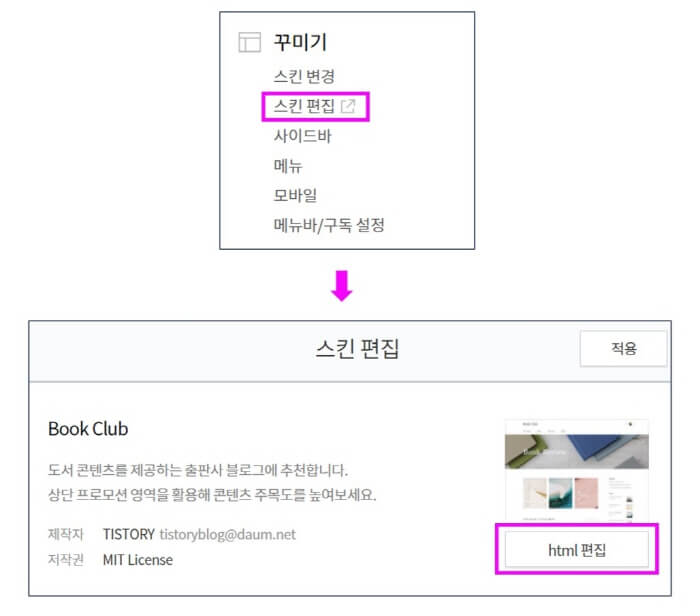
이 정도 태그 오류에 봉착하셨으면, 그전에 이미 블로그를 시작하고 나서 몇 번 해보셨을 테니 HTML을 수정하기 위한 메뉴로 이동합니다. (관리 - 꾸미기 - 스킨편집 - HTML)

먼저 HTML 코드 중에서 내 블로그 제목을 감싸는 <H1> 태그를 찾아, <P> 태그로 바꾸어 줍니다. var_logo, title 같은 코드들이 보이는 아래 그림의 영역입니다.

다음은 CSS 코드의 수정입니다. 여기서도 위 HTML 코드와 관련 있는 부분의 <H1> 태그들의 3가지를 모두 <P> 태그로 바꾸어 줍니다. 아주 간단한 작업이나, 천천히 신중하게 틀리지 않게 작업합니다.

위와 같이 HTML과 CSS를 수정하고 나서, '적용'을 눌러서 작업을 마칩니다. 그럼 빙 웹마스터 도구에서의 알려준 문제가 바로 해결이 될 것입니다.
이 외에도 우리는 블로그를 하다 보면 SEO 글쓰기라는 것을 점차 알아가게 됩니다. 아직은 H1 태그는 하나, 그리고 H2 이후 3, 4 순으로 순차적으로 글쓰기를 해야 된다는 정도를 알고 있을 것입니다.
조금씩 조금씩 배워나가다 보면 우리는 점차 전문가가 되어갈 것입니다. 처음부터 조급해하지 말고, 5~10년을 바라보고 차분하게 다만 꾸준히 포기만 하지 않으면 좋은 성과가 나올 것입니다.
아무튼 하루하루 문제를 하나씩 해결해 가면서, 우리의 블로그가 점점 자리를 잡아가고 있습니다. 먼 훗날 나의 삶과 꾸준히 함께하는 친구라는 생각으로, 블로그를 함께 키워가시죠.
그럼 읽어주셔서 감사합니다.
'생활 정보' 카테고리의 다른 글
| 애드센스 광고 게재 제한 해제 후기와 느낀 점 (4) | 2023.03.03 |
|---|---|
| 에지(Edge) 브라우저 메모리 사용량 높은 원인 및 해결 방법 (0) | 2023.03.02 |
| Widgets 앱의 메모리 사용량 줄이는 방법 (비활성화 설정) (0) | 2023.02.27 |
| 윈도우 작업 표시줄의 채팅 앱 숨기는 간단한 방법 (0) | 2023.02.26 |
| 다음 저품질에 걸린 후, 빠른 조치 및 해결 방법 공유 (1) | 2023.02.26 |




댓글