티스토리를 운영하다 보면 우리는 수익을 얻기 위해 광고를 달며, 검색을 통한 유입자수가 많아지기를 기대합니다. 다음 외에 타 검색 엔진 중에 가장 큰 구글에서의 유입을 기대하려면, 구글서치콘솔에 연동하여 색인등록을 하는 것이 도움이 됩니다. 이번 포스팅은 이 방법에 대해 알아보겠습니다.
구글서치콘솔 색인등록을 위해.
지난번에 구글 유입을 늘리기 위한 색인등록 절차에 대해 알아보았습니다. 이것은 사전에 오늘 소개해드릴 구글서치콘솔에 등록이 선행되어야 가능한 것입니다.
2023.02.16 - [생활 정보] - 구글 서치콘솔 색인등록 - 내 포스팅 구글에 등록하는 간단한 방법
구글 서치콘솔 색인등록 - 내 포스팅 구글에 등록하는 간단한 방법
우리는 티스토리에 블로그 글을 작성하지만, 다음 뿐만 아니라 글로벌 검색사이트인 구글에도 포스팅이 등록되기를 바랍니다. 저도 뒤늦게 알았는데, 그냥 포스팅만 한다고 저절로 구글 검색에
kibak.tistory.com
이 색인등록이라는 것은 포스팅을 하나 발행할 때마다 매번 수행해 주는 것이 좋습니다. 글이 많이 쌓이면, 나중에 한 번에 하는 것은 또 별도의 일이 되니까요. 그럼 구글서치콘솔 연동 및 등록을 진행해 보겠습니다.
구글서치콘솔 등록
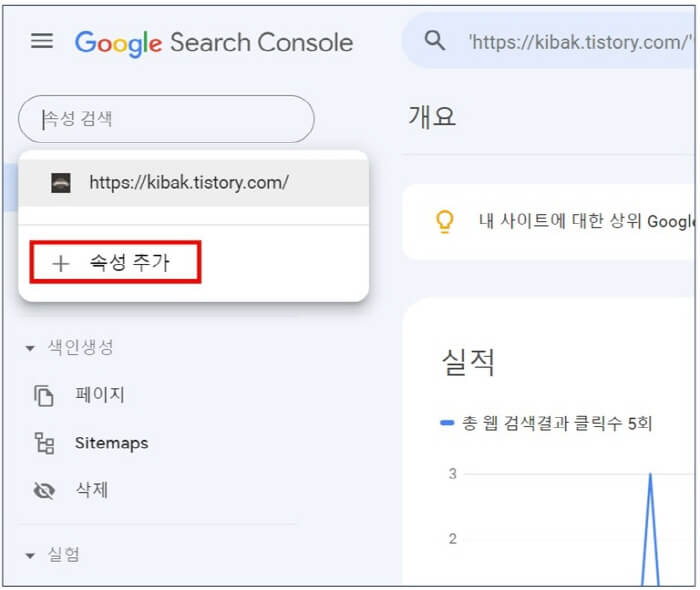
가장 먼저 구글서치콘솔 홈에서 '속성 추가'를 선택합니다. 아래 사진에서는 저는 이미 블로그가 하나 있는 상태이므로, 또 다른 블로그를 추가하는 형태로 추가가 됩니다.

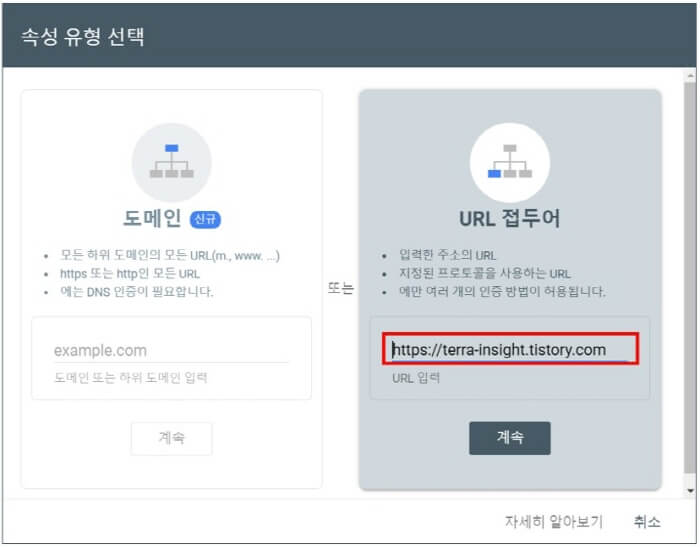
그럼 아래와 같은 속성 유형 선택화면이 나오며, URL 접두어 쪽으로 가서 우리 블로그 주소를 입력합니다. 주소는 https부터 주소 전체를 넣도록 합니다.

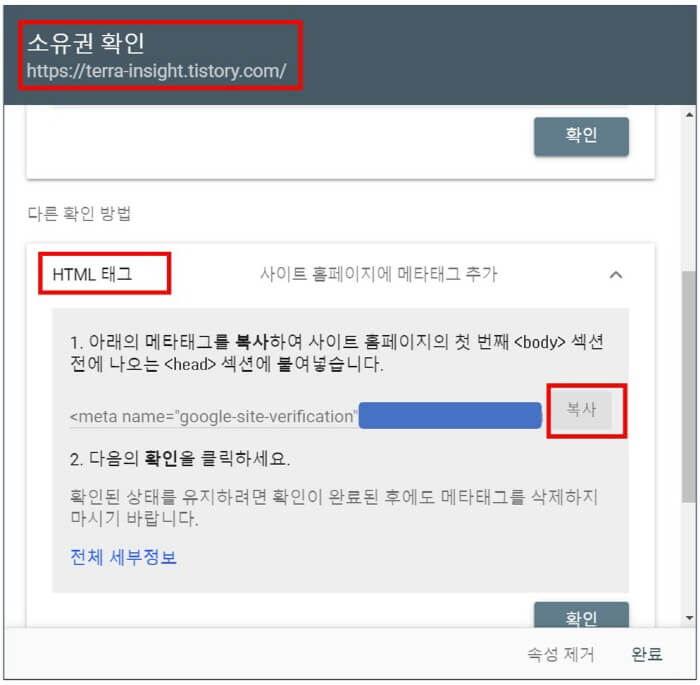
다음은 소유권 확인을 위한 방법을 선택하는 단계입니다. 우리는 여기서 HTML 태그 방식으로 그 아래 메타태그를 복사하여, 티스토리에 가서 붙여 넣어야 합니다.

여기까지가 일단 구글 서치 콘솔에서 1차적으로 해야 하는 작업입니다. 이제는 티스토리 블로그에 가서 2차적으로 몇 가지 입력하도록 하겠습니다.
티스토리 연동 및 확인
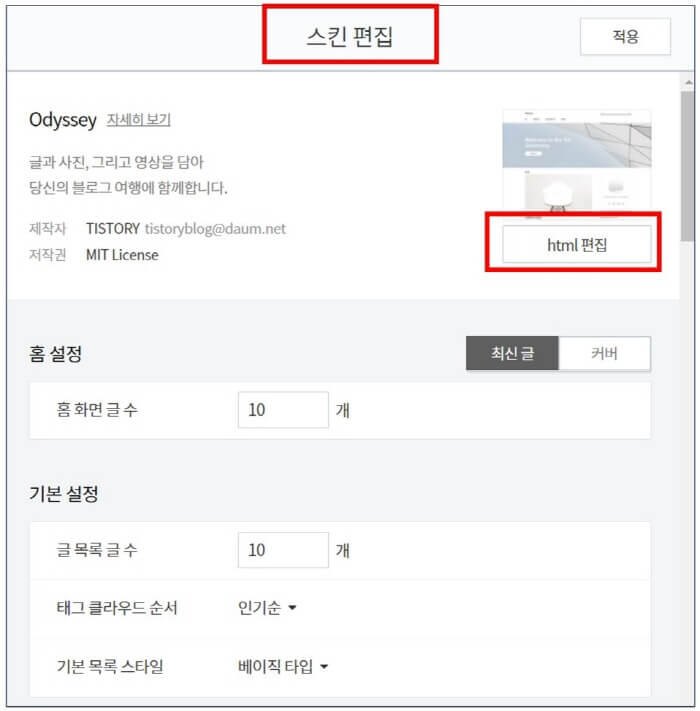
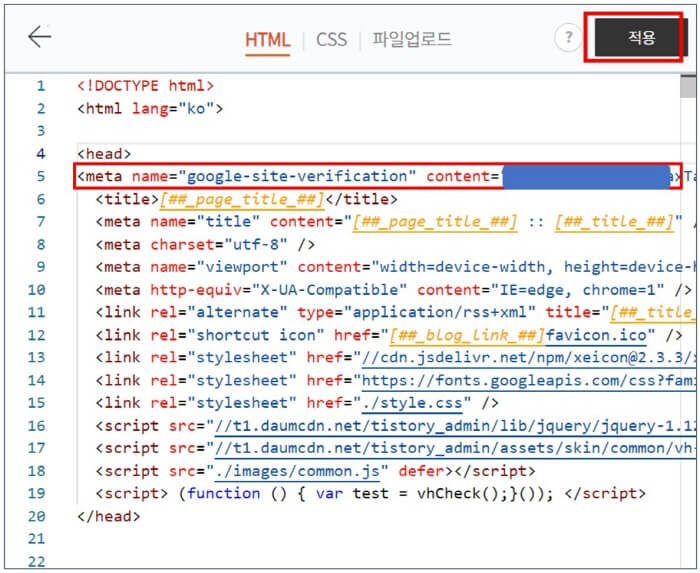
복사한 매타태그를 삽입하기 위해 먼저 티스토리 메뉴에서 관리 - 스킨 편집 - html 편집으로 들어갑니다. 여기서 우리는 코드를 열어 해당되는 곳에 붙여 넣어야 합니다. 어렵지 않습니다.

코드 화면이 열리면 우리는 <head>라고 쓰여있는 곳의 바로 아래에 커서를 두고 '붙여 넣기'를 합니다. 그럼 아래 화면과 같이 코드가 추가됩니다. 그리고 '적용'을 누릅니다.

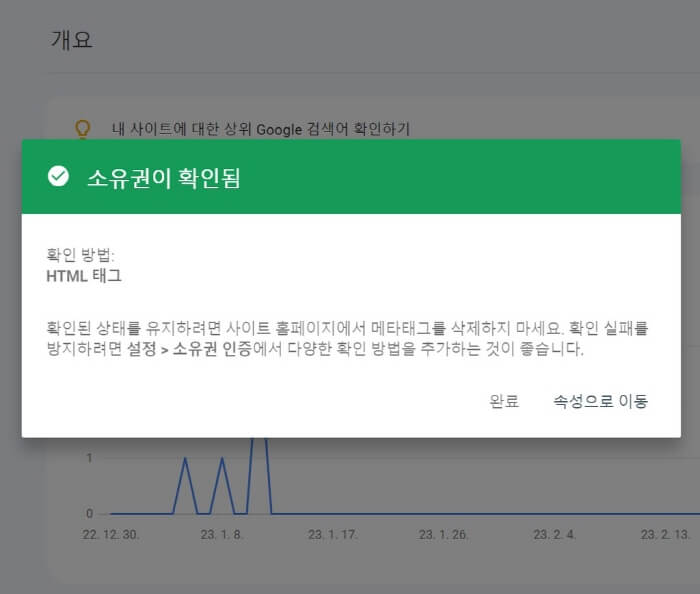
그리고 다시 구글서치콘솔로 돌아오면 아래와 같이 '소유권이 확인됨'이라는 초록색 메시지를 볼 수 있습니다. 이것으로 일단 티스토리 블로그와 구글서치콘솔은 연동이 되었습니다.

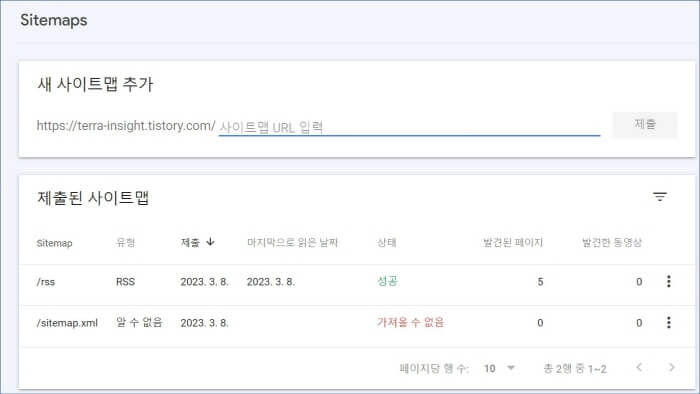
끝으로 사이트맵 등록이 남았습니다. 구글서치콘솔 메뉴에서 사이트맵을 선택하여, 아래 화면과 같이 sitemap과 rss를 추가합니다. 방법은 입력 란에 'sitemap'과 'rss'를 한 번씩 입력 후 제출을 눌러주면 됩니다.

일단 저는 위 그림과 같이 rss는 성공이고, sitemap은 가져올 수 없다고 나오나 기존 경험 상 하루이틀 지나면 성공으로 다시 뜨는 것을 확인하였습니다.
이것이 전부입니다. 조금 복잡한가 싶기도 하지만, 따라 해 보시면 간단합니다. 읽어주셔서 감사합니다.
'생활 정보' 카테고리의 다른 글
| 내 여권 만료일 확인하기 (정부24 생활정보 서비스) (4) | 2023.03.10 |
|---|---|
| 빙(Bing) 검색 유입을 위한 빙 웹마스터도구 등록 따라하기 (0) | 2023.03.09 |
| 미국 주식을 사기 위한 달러 환전 따라하기 (키움 영웅문 기준) (0) | 2023.03.07 |
| 아이들 예방접종증명서 온라인으로 간단히 조회 및 출력하기 (0) | 2023.03.06 |
| 집에서 스마트폰으로 IRP 해지 및 퇴직금 받기 (3편 : 마무리) (0) | 2023.03.05 |




댓글