지난 포스팅에서 애널리틱스 생성을 해보았는데요, 이번에는 우리가 운영하는 티스토리에 연동하여 실제로 애널리틱스에서 분석 결과를 볼 수 있도록 방법을 알아보겠습니다. 기본적인 추적 ID 등록 방식과 메타태그 복사 방식 두 가지 방법을 소개하겠습니다.

자~ 두 가지 방식 모두 차근차근 따라 해 보겠습니다. 가급적 빠르게 파악하시도록 간결하게 핵심만 보여드리겠습니다.
티스토리에서의 간단한 연동 방법
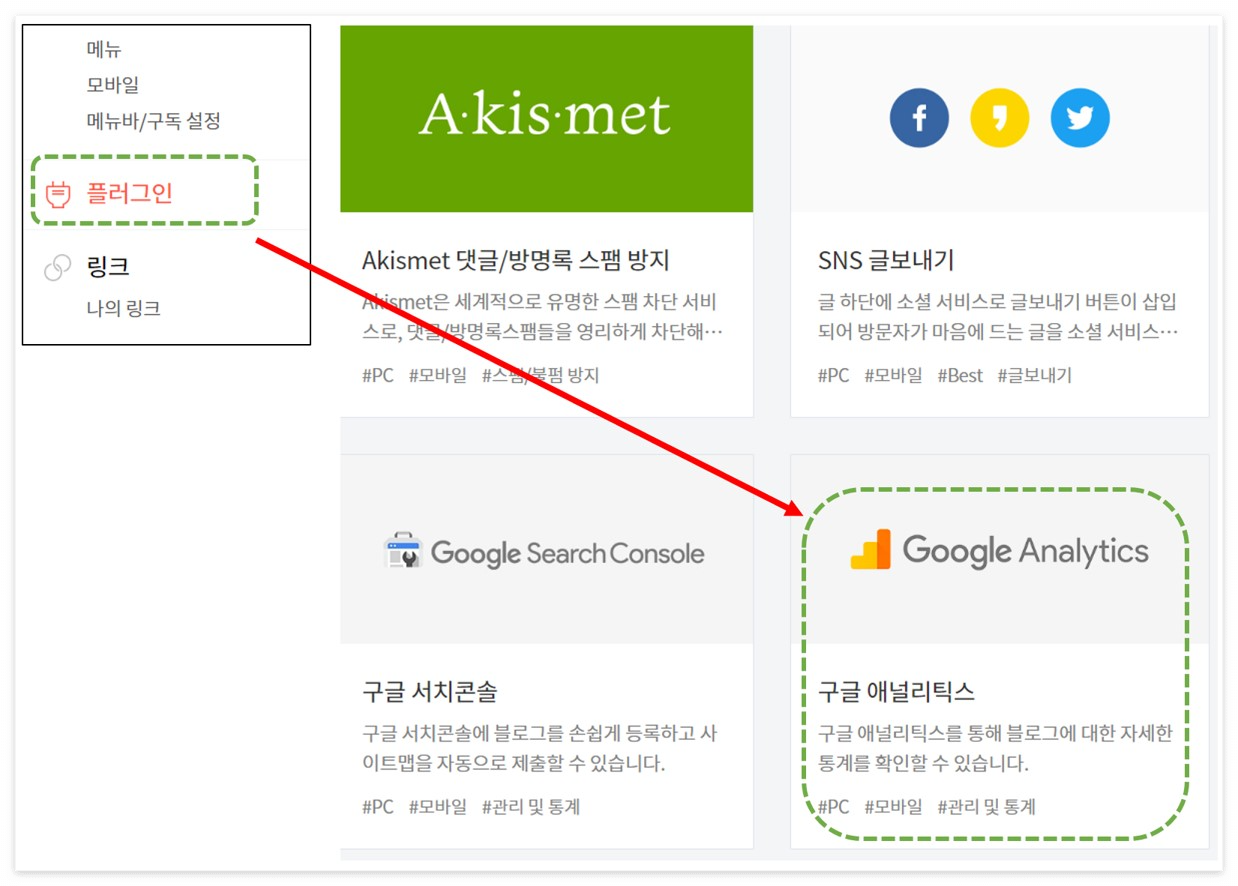
먼저 우리가 운영하는 티스토리에 로그인하여 아래처럼 설정에서 '플러그인'을 고르면, 구글 애널리틱스가 보입니다.

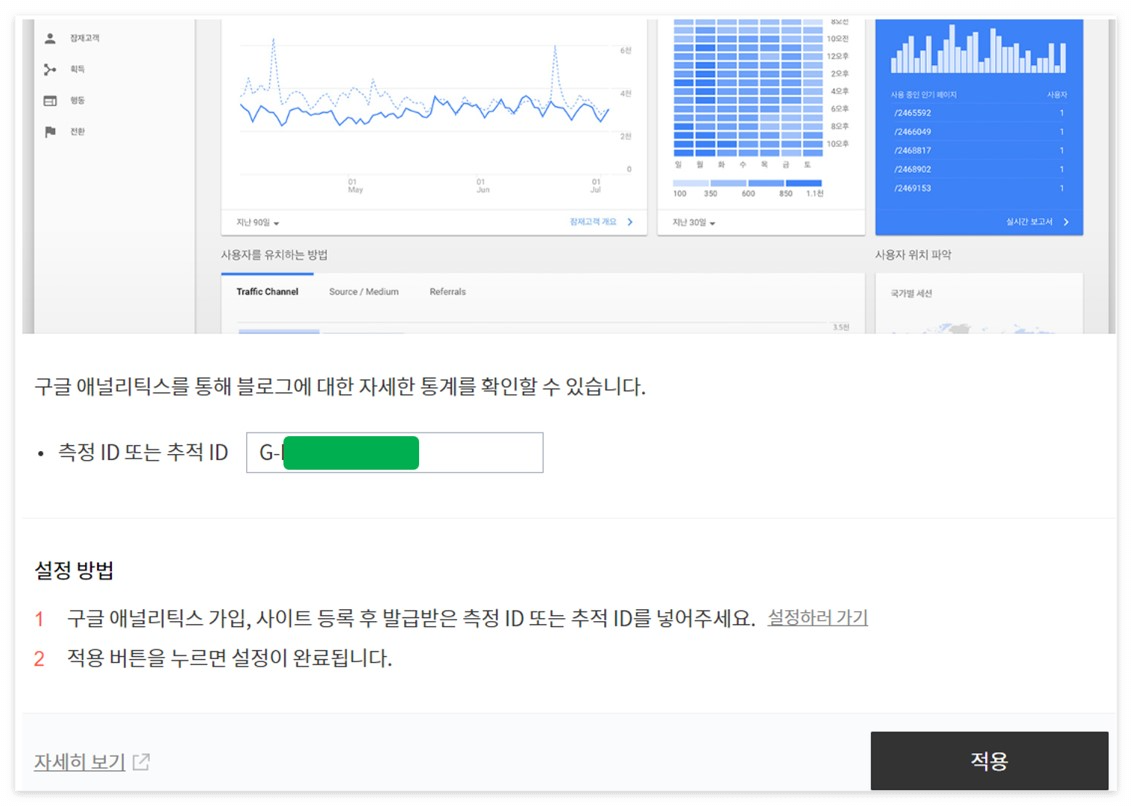
그럼 아래와 같이 측정 ID 또는 추적 ID를 입력하라는 메시지가 나옵니다. 이때 측정 ID는 지난 포스팅에서 구글 애널리틱스를 생성하고 데이터 스트림을 추가하는 과정에서 확인할 수 있습니다.
2023.02.04 - [생활 정보] - 구글 애널리틱스 설정 및 데이터 스트림 추가 방법

사실 기존에는 유니버셜 애널리틱스를 사용하는 분들이 많았을 것입니다만, 구글의 안내대로 2023년부터는 유니버셜은 종료되고, 구글 애널리틱스 4만 운용이 되게 됩니다.
그래서 2013년인 지금 저는 G로 시작하는 측정 ID를 가져와 구글 애널리틱스 4 속성을 생성하였습니다.
구글 태그를 이용한 두번째 연동 방법
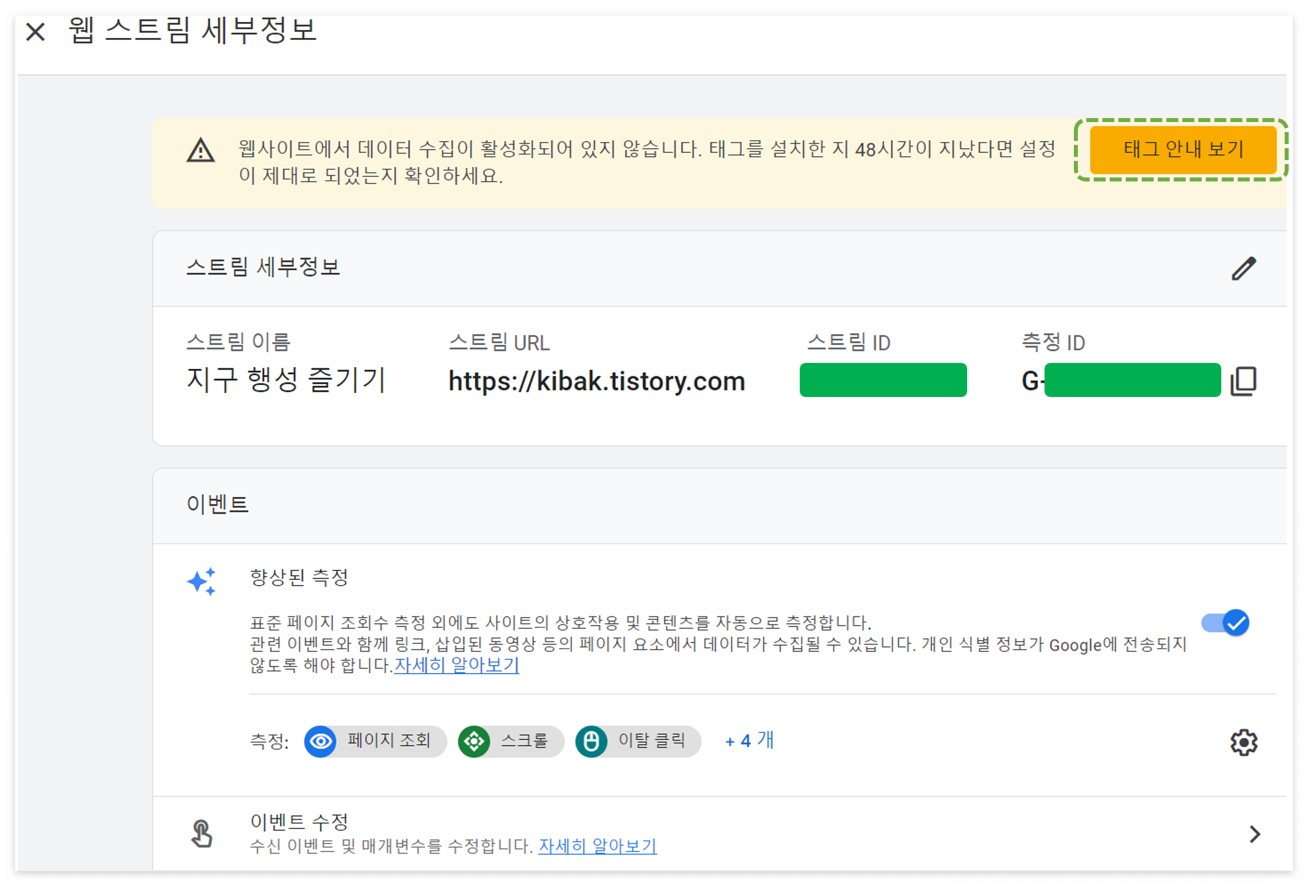
아래와 같이 생성된 스트림에서 '태그 안내 보기'라는 것을 선택합니다. 이 태그는 티스토리로 이동하여 html 편집에서 붙여 넣기를 하게 됩니다.

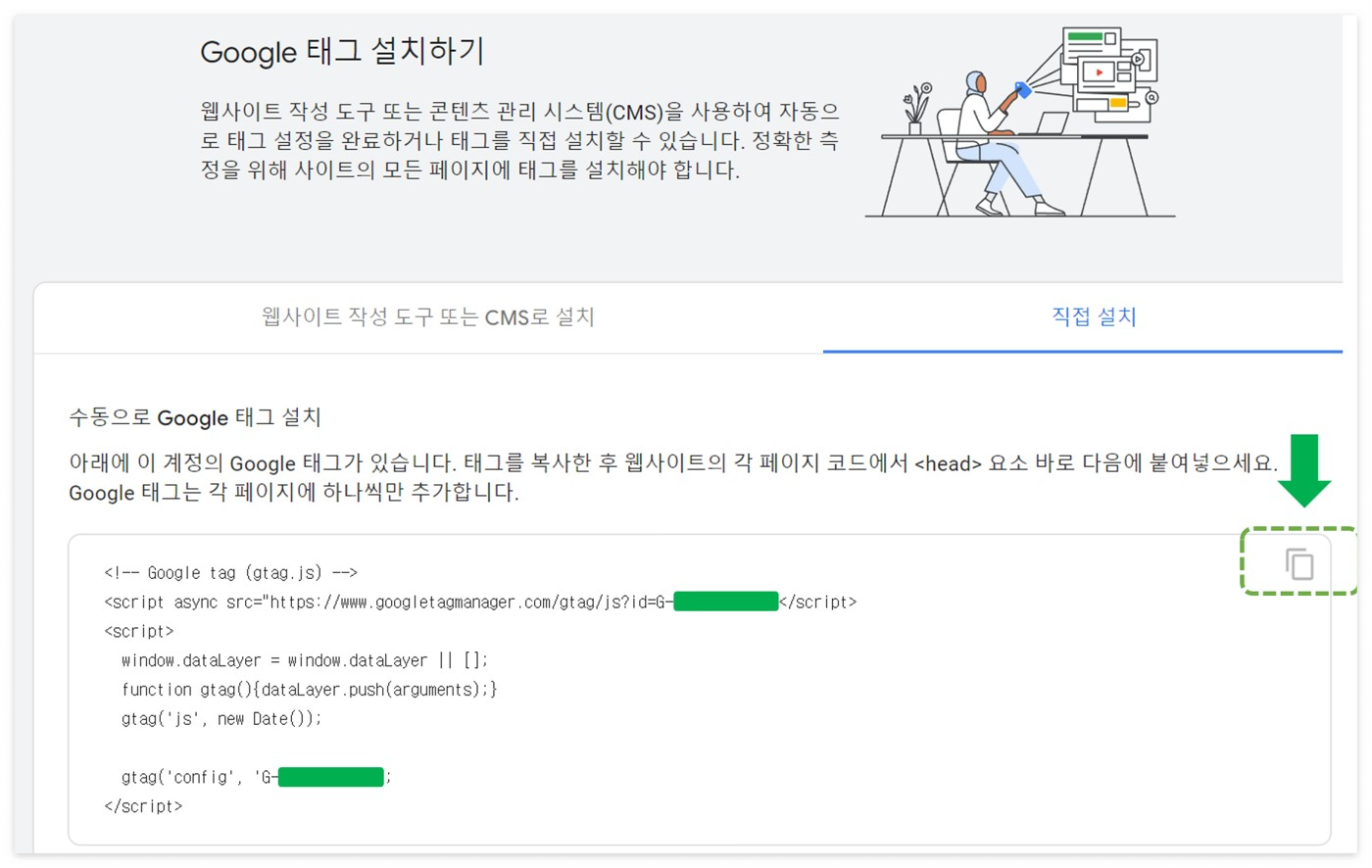
아래에서 보듯이 직접 설치 탭을 눌러보면, Google 태그(gtag.js)를 보여줍니다. 그럼 화살표의 아이콘을 선택하면, 코드가 자동으로 복사됩니다. 그럼 우린 이 복사된 코드를 붙여 넣으러 다시 티스토리로 갑니다.

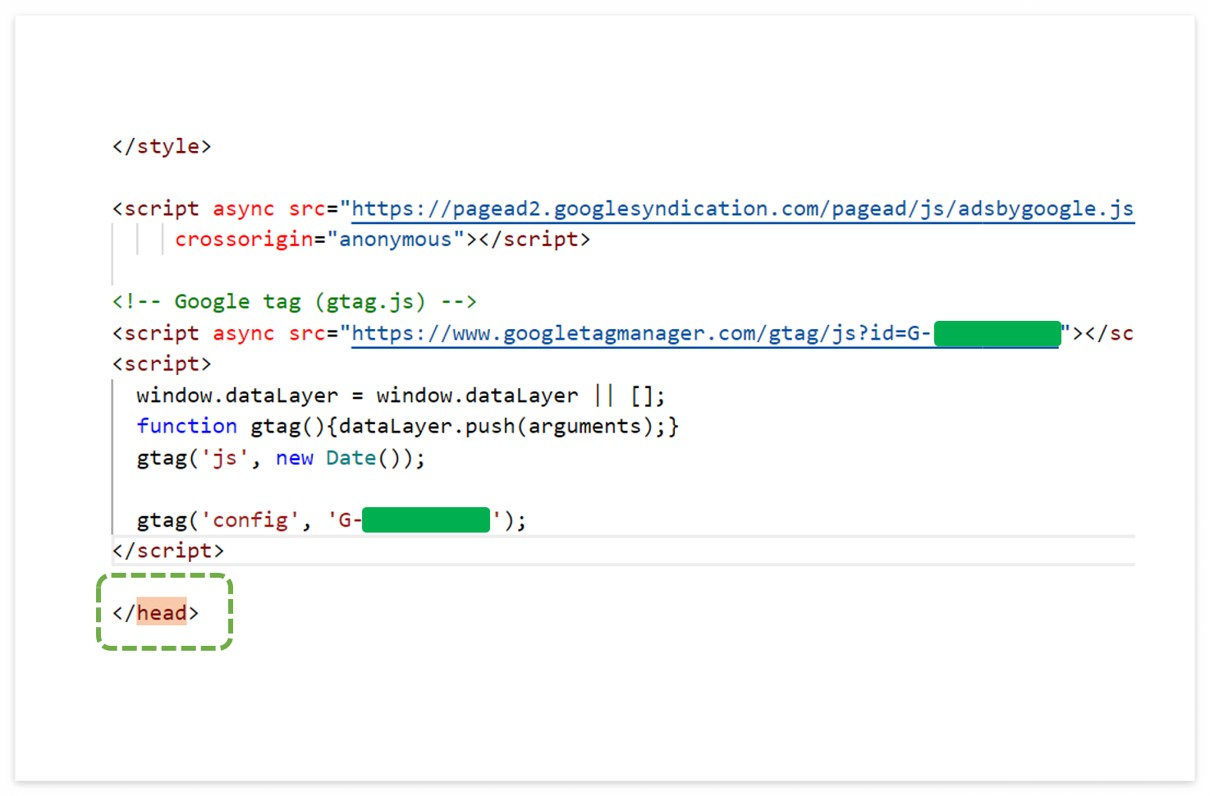
아래 화면은 티스토리 설정에서 스킨 편집의 html 편집 코드입니다. 우리는 위에서 복사한 Google 태그를 </head>가 나오는 지점의 바로 위에다 복사를 하고, 적용을 누릅니다. 그럼 Google 태그가 반영됩니다.

이것으로 구글 애널리틱스 4가 우리 블로그나 티스토리에 적용되었습니다. 하지만 구글 애널리틱스를 방문한다 하여도 바로 분석 결과가 나오지는 않습니다.
구글 애널리틱스 적용 및 활용
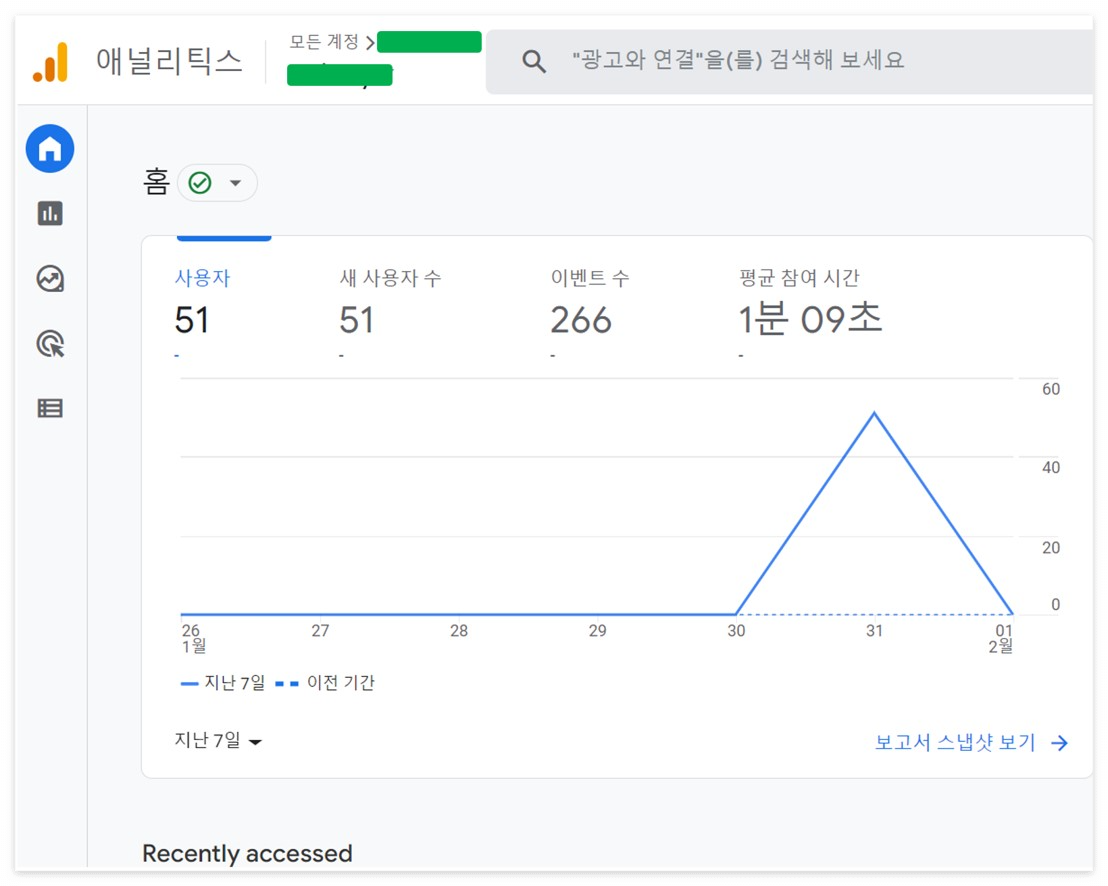
위에서 살펴본 바와 같이 티스토리와 연동된 구글 애널리틱스는 하루나 이틀 정도 지나고 방문해 보면, 이제 드디어 내 블로그의 데이터들을 가져와 보여주기 시작합니다.

하지만 아직은 애널리틱스를 잘 활용하는 방법은 모릅니다. 일단 연결만 했을 뿐. 장기적인 관점에서 일단 연동은 해놓고, 차차 분석하고 인사이트를 얻어 나가도록 합시다.
읽어주셔서 감사합니다.
'생활 정보' 카테고리의 다른 글
| 한글 단어 끊기지 않게 하는 방법 - 줄 나눔 기준 설정 (0) | 2023.02.06 |
|---|---|
| 네이버 웹마스터 도구 등록 - 티스토리 블로그 (0) | 2023.02.06 |
| 구글 애널리틱스 설정 및 데이터 스트림 추가 방법 (0) | 2023.02.04 |
| 한글 들여쓰기 기능 및 안될 때 해결 방법 (0) | 2023.02.03 |
| 포털사이트 메일 첨부파일 다운로드 안될 때, 해결책 (0) | 2023.02.03 |




댓글