티스토리 블로그를 운영하다 보면 느닷없이 구글에서 '모바일 사용 편의성' 문제가 감지되었다며 메일이 옵니다. 보통 이 단계에서는 구글서치콘솔을 포스팅의 색인 등록을 위해 사용해 보았을 것입니다. 주요 문제는 '콘텐츠 폭이 화면 폭보다 넓음', '클릭할 수 있는 요소가 서로 너무 가까움' 두 가지입니다. 이럴 경우의 해결하는 법에 대한 포스팅입니다.

구글 메일 메시지 분석

메일을 처음 받으면 다소 놀라게 됩니다. 이건 뭐지 그림이 너무 크게 넣었나 아니면 색인등록을 하면서 구글서치콘솔에서 뭘 잘못 건드린 것은 아닌가 여러 가지 생각이 들게 됩니다.
자세히 설명해 준 거 같지만 늘 구글의 메일은 친절하지만, 상세내용을 파악하기가 쉽지 않습니다. 일단 두 가지 문제에 대한 힌트가 있지 않을까 싶어 구글서치콘솔에 접속하여 자세히 보면 아래와 같이 확인할 수 있습니다.

그럼 이제 위 문제들을 해결하는 방법에 대해 이야기하겠습니다. 위에 8개 포스팅에서 문제가 생겼다고 하지만, 우리는 해당 포스팅을 수정하는 방식이 아닌, 모바일에서 편의성이 증진되도록 메타태그를 수정하여 문제를 해결하면 됩니다.
'콘텐츠 폭이 화면 폭보다 넓음' 문제 해결 방법
우리는 HTML 태그를 수정하기 위하여, 내 티스토리의 "블로그 관리 - 스킨 편집 - HTML"으로 이동합니다. 그리고 html 코드 화면에서 찾기 기능(Ctrl + F)을 활용하여, 아래처럼 meta name 코드를 찾아주세요.
이것은 콘텐츠가 기기의 폭과 맞도록 설정하는 코드이며, 아래처럼 해당 코드를 수정하거나, 없다면 추가시켜 주시면 됩니다.
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width, height=device-height">
'클릭할 수 있는 요소가 서로 너무 가까움' 문제 해결 방법
이 문제는 해당 포스팅에서 사용자가 손으로 특정항목을 선택할 때, 인근에 있는 요소들이 함께 클릭이 될 수 있다는 이야기이므로 태그 간격을 넓혀주는 것으로 해결할 수 있습니다.
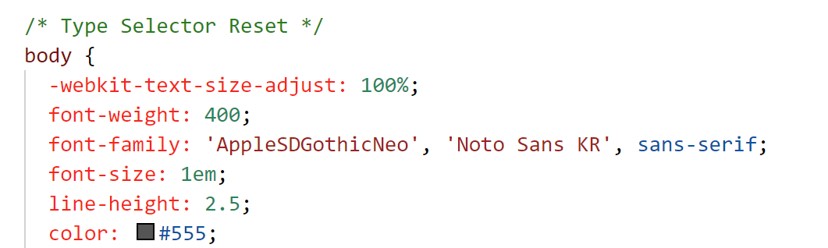
이를 해결하기 위하여 내 티스토리에서 "블로그 관리 - 스킨 편집 - HTML - CSS"로 이동합니다. 그리고 여기서도 찾기 기능(Ctrl + F) 기능으로 line-height 코드를 찾아줍니다.
찾으시면 아마 해당코드 값이 '1.25'로 설정이 되어 있는데, 이를 2에서 2.5 정도로 입력해 주시기 바랍니다.

보통 이 수정 상황에 대해서는 며칠 뒤에 확인 메일이 옵니다. 하지만 바로 확인하고 싶으시면, 위와 같이 조치한 뒤에 구글서치콘솔에서 URL테스트를 하면 결과를 일단 알 수가 있습니다.
먼저 문제가 되는 사이트를 검사했더니, 아래와 같이 여전히 문제가 있다고 나옵니다.

URL 테스트 이후에 실시간 결과가 나온 해당 포스팅은 아래와 같이 바뀌었습니다.

이상 구글서치콘솔에서 안내하는 모바일 사용 편의성 문제를 해결하는 방법을 알아보았습니다.
읽어주셔서 감사합니다.
'생활 정보' 카테고리의 다른 글
| 내 전세금 보호하는 방법들 - 최소한의 세팅 필요 (2) | 2023.01.19 |
|---|---|
| ChatGPT 사용 후기 - 인공지능 글쓰기 등장 (1) | 2023.01.15 |
| 자격득실확인서 온라인 발급 - 국민건강보험 사이트 (0) | 2023.01.13 |
| 노트북 화면 절전 해제 방법 (윈도우 설정 - 시스템) (0) | 2023.01.12 |
| 키움증권 인증 갱신 - 인증서 비밀번호 문제 해결 (코스콤 SignKorea) (0) | 2023.01.12 |




댓글